In the fast-paced world of web and app development, creating visually appealing and intuitive timelines can be a daunting task. However, JNext Services has revolutionized the timeline design process with its latest Timeline Block Plugin in Gutenberg WordPress. In this article, we will delve into the remarkable features and functionalities of JNext Services' Timeline Plugin and discover how it simplifies the timeline design process.
JNext Timeline Block For Gutenberg
JNext Timeline Block Plugin for Gutenberg allows you to create a beautiful vertical & horizontal “Content-Timeline-Block” and default “Post-Timeline-Block” by Ascending or Descending order based on random, title, date, menu-order of default posts or custom posts With Slider. You can use it to showcase important dates and milestones for your company’s history, and display blogs engagingly and practically.
About JNext Timeline Block
JNext Timeline Block Plugin for Gutenberg allows you to create beautiful vertical & horizontal “Content-Timeline-Block” and “Timeline-Block”.
JNext Timeline Block Plugin for Gutenberg is a Gutenberg add-on with many additional options for Post-Timeline, Page-Timeline and Content-Timeline to provide the vertical & horizontal timeline Layout.
- It is a standalone Gutenberg solution to give wow design possibilities for your blog posts, pages and content with a clean design and fully responsive layout.
- Users can show their stories, events, appointments, concerts, future, and history by using JNext-Timeline Blocks on your website.
- Users can easily create a timeline in real-time using Gutenberg blocks and settings.
- Users can create a compact timeline, it means a timeline without a lot of space between stories or items.
- It’s developer friendly and also you can easily customize timeline stories by using default query.
Features
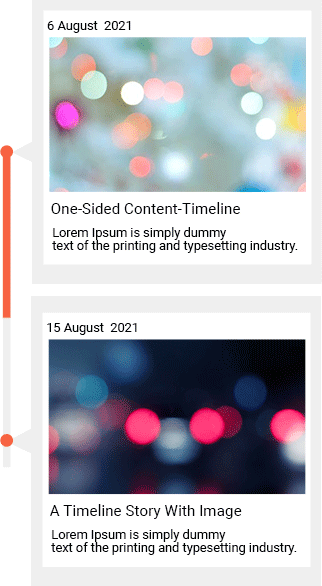
Left-Side Vertical Timeline

- With this option you can create left-sided vertical content-timeline or post-timeline.
- Orientation Options allow to change Orientation of Connector, also there is three option left, right & both-side and you can select at a time any one.
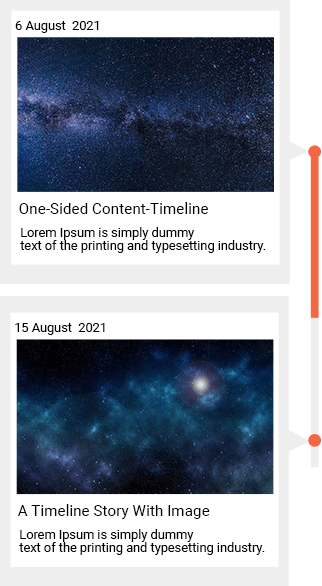
Right-Side Vertical Timeline

- With this option you can create right-sided vertical content-timeline or post-timeline.
- Orientation Options allow to change Orientation of Connector, also there is three option left, right & both-side and you can select at a time any one.
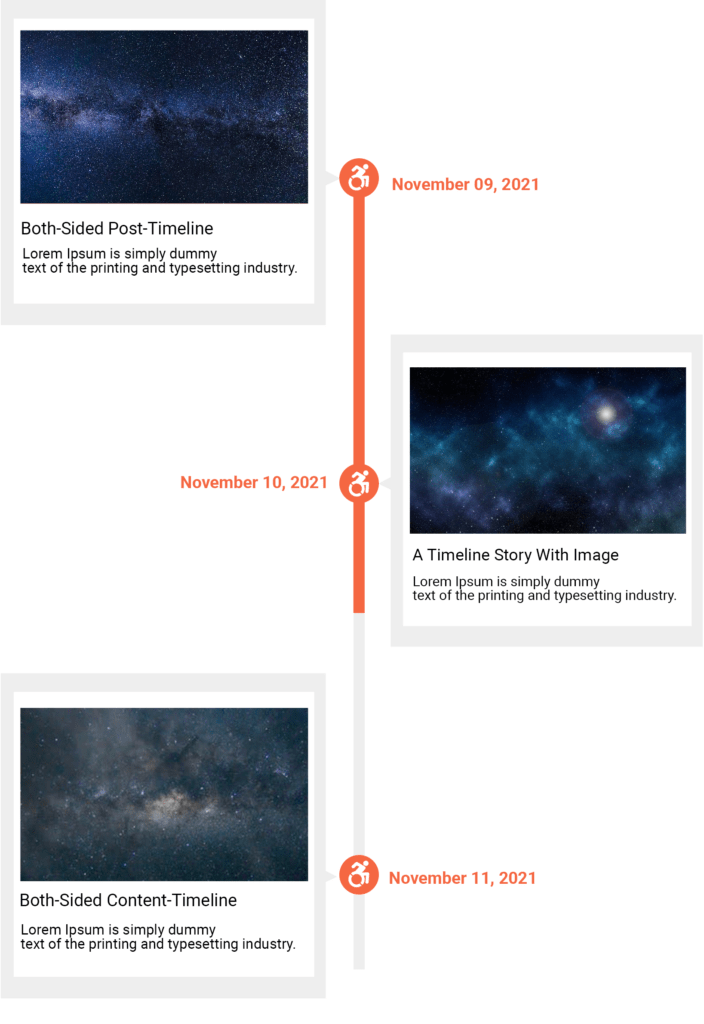
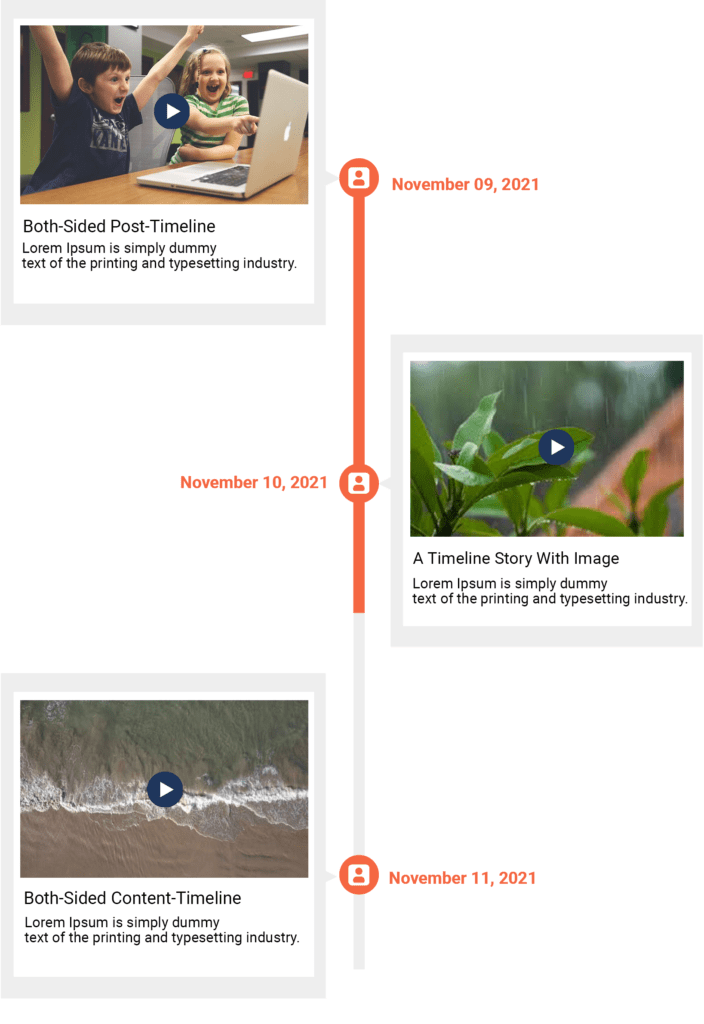
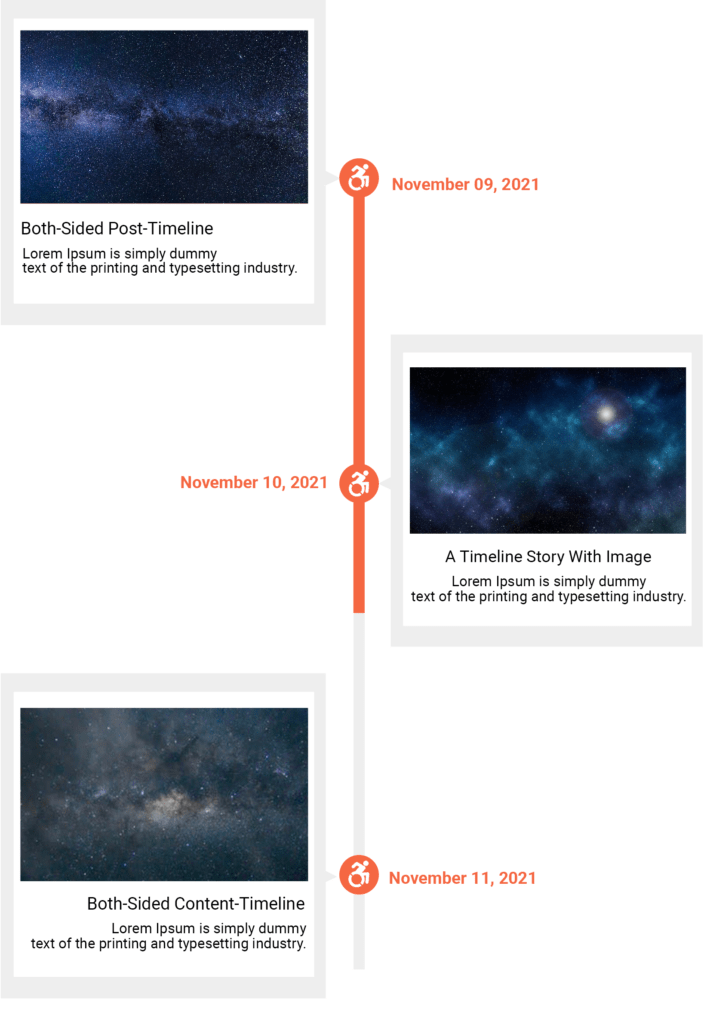
Both-Side Vertical Timeline

- Using this option you can create both-sided vertical content-timeline or post-timeline.
- Orientation Options allow to set Connector in center of Timeline blocks.
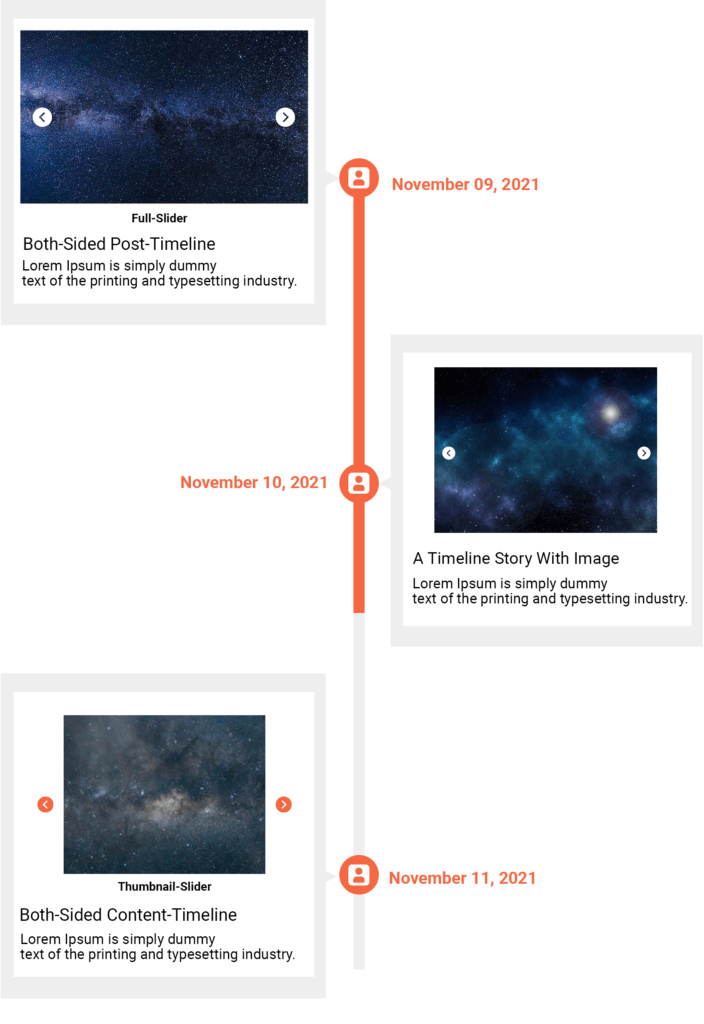
Image Slider With Each Block On Content-Timeline

- We gives you a option to add image slider on each block.
- Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.
- Link to : With the link-to option you can link media file or attachment file.
- Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
Video With Each Block On Content-Timeline

- We gives you a option to add video on each block.
- Video Allows you to user interaction and gives option like “Play”, “Pause”, “Volume”, “Full-Screen” and “Download”.
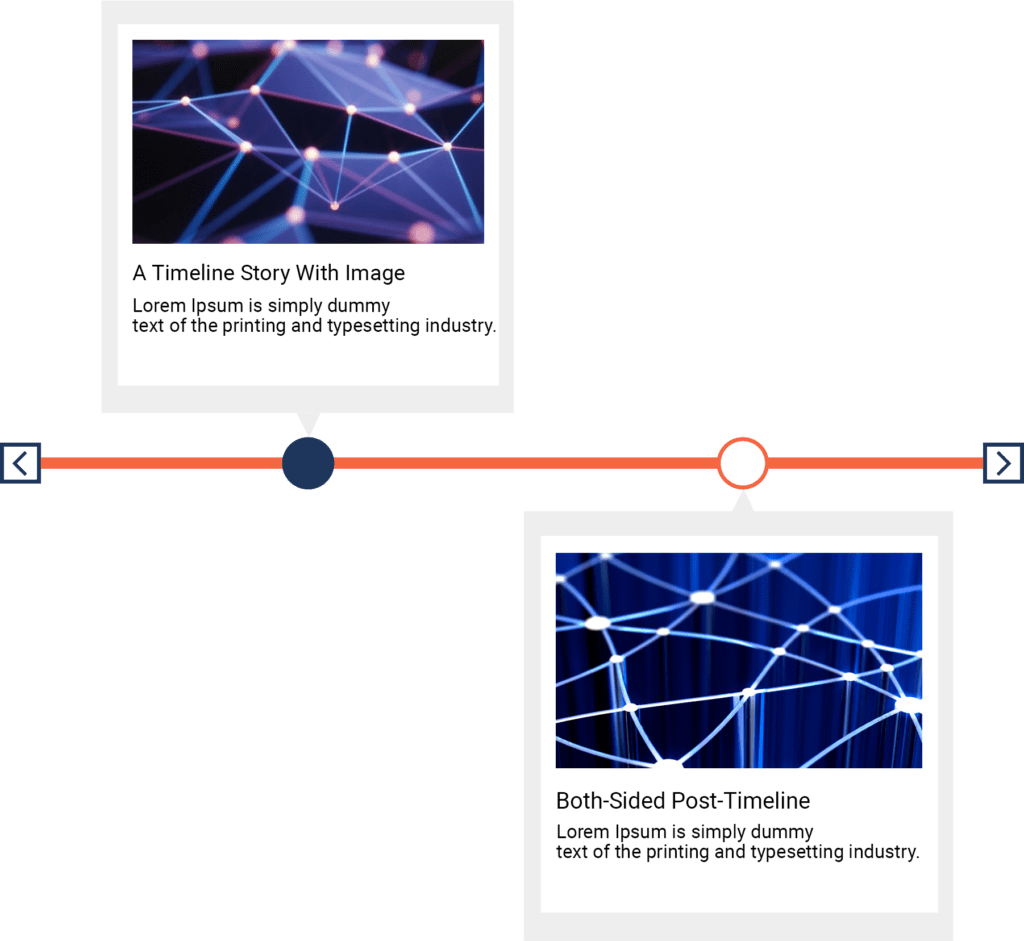
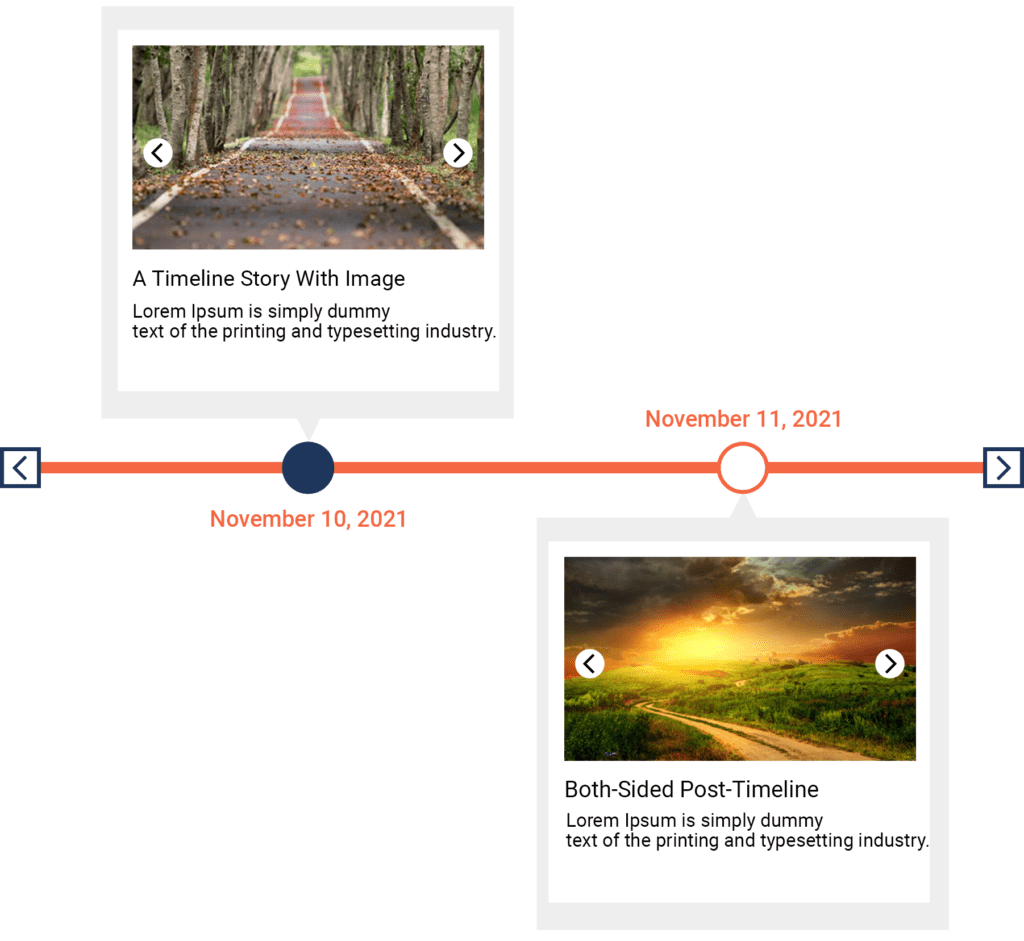
Both-Side Horizontal-Timeline

- Using this option you can create both-sided horizontal content-timeline or post-timeline.
- Orientation Options allow to set Connector in center of Timeline blocks.
- With the Arrow Alignment option you can set Connector point to Left, Right and Center.
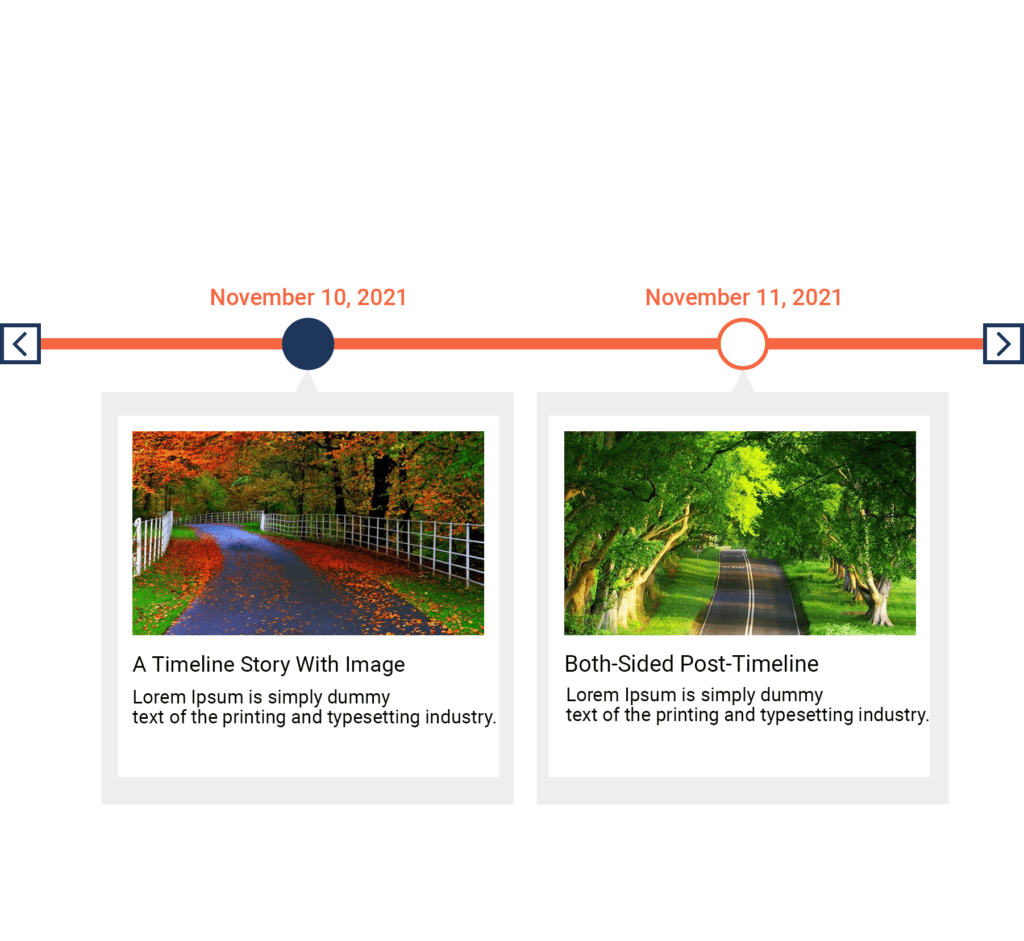
Top-Side Horizontal-Timeline

- With this option you can create top-sided vertical content-timeline or post-timeline.
- Orientation Options allow to change Orientation of Connector, also there is three option left, right & both-side and you can select at a time any one.
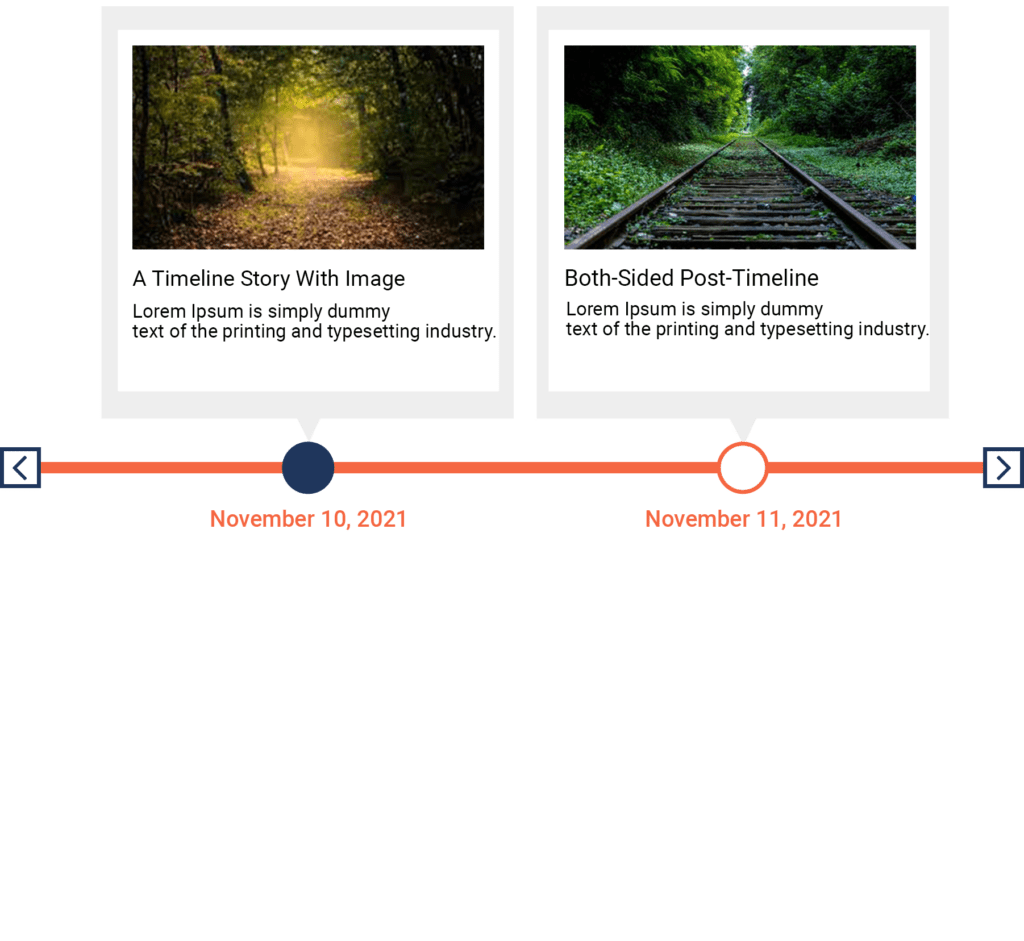
Bottom-Side Horizontal-Timeline

- With this option you can create bottom-sided vertical content-timeline or post-timeline.
- Orientation Options allow to change Orientation of Connector, also there is three option left, right & both-side and you can select at a time any one.
Image Slider With Each Block On Horizontal Content-Timeline

- We gives you a option to add image slider on each block.
- Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.
- Link to : With the link-to option you can link media file or attachment file.
- Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
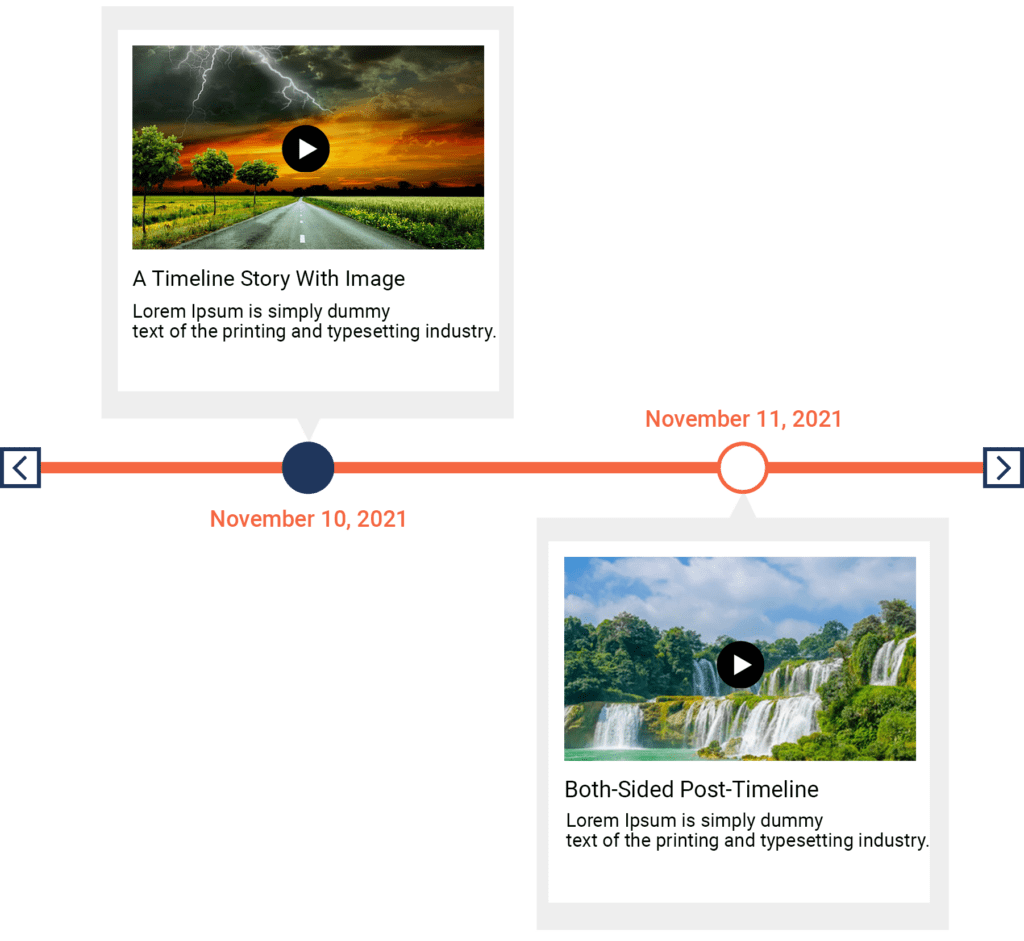
Video With Each Block On Horizontal Content-Timeline

- We gives you a option to add video on each block.
- Video Allows you to user interaction and gives option like “Play”, “Pause”, “Volume”, “Full-Screen” and “Download”.
Item/Block Setting For Timeline-Block

- Using Item/Block setting you can set text alignment of your block title and content.
- Inside the Item/Block setting we have option “Text Align” to set block text “Left”, “Right”, “Center” and “Justify”.
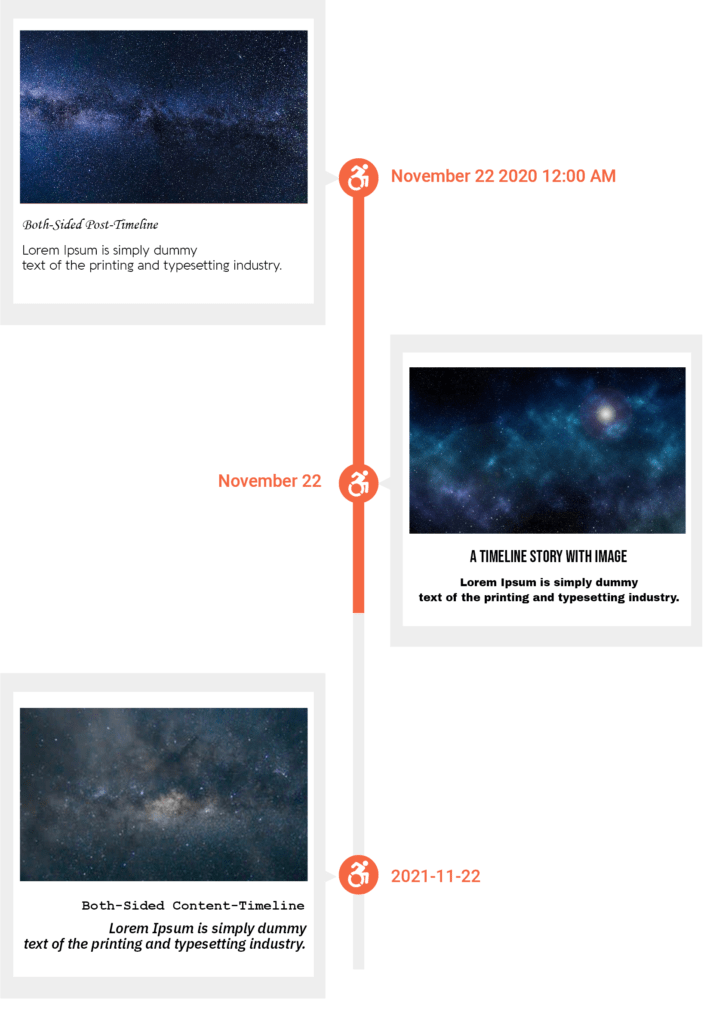
Heading, Content And Date/Custom Text Typography For Timeline-Block

- We gives you a separate typography option for heading, content and Date/ Custom text, so you can set different font-family or their respective font-size, line-height and font-weight.
- Even you can set Date format as per your requirement.
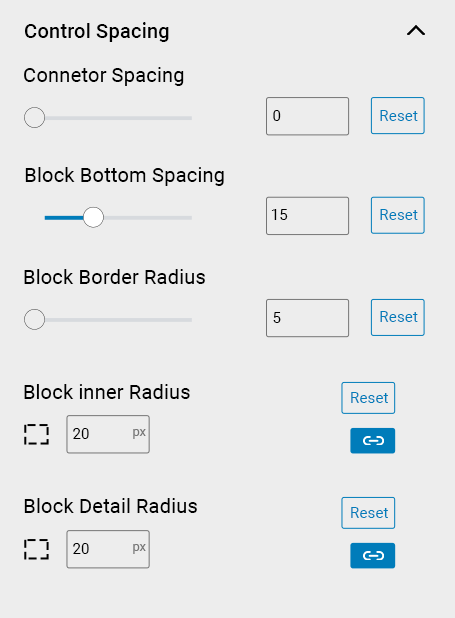
Control Spacing Setting For Timeline-Block

- Using this setting you can manage “Connector Spacing”, “Blocks Bottom Spacing”, “Block Border Radius”, “Block Inner Spacing”, “Block Detail Spacing”.
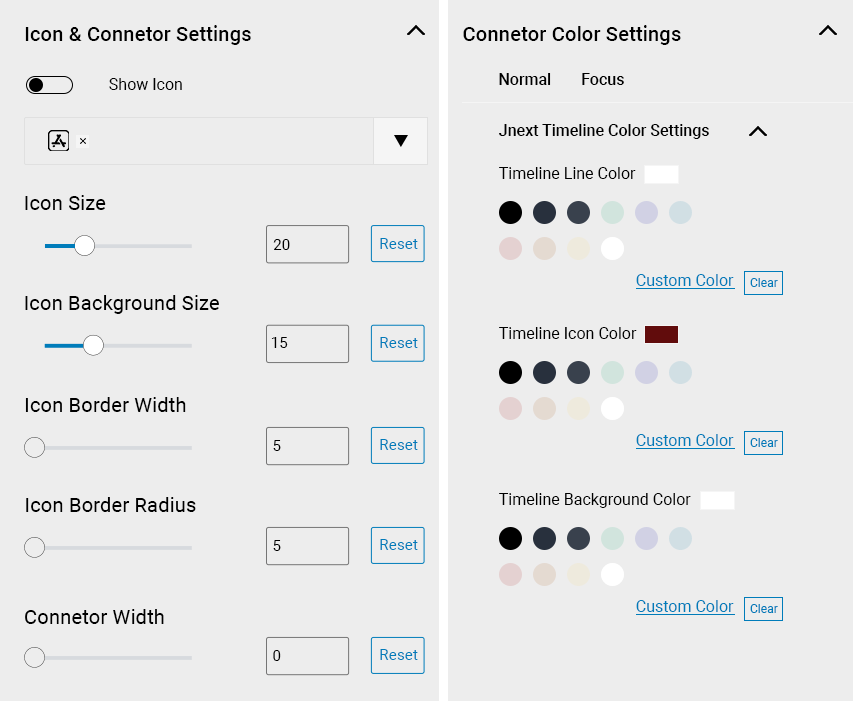
Icon & Connector Settings For Timeline-Block

- With the Icon option you can select Icon from Dropdown Option for Timeline.
- Also you can specify the “Icon Size”, “Icon Background Size”, “Icon Border Width”, “Icon Border Radius”, “Connector Width”.
- With the Icon color setting you can specify color for “Timeline Line Color”, “Timeline Icon Color”, “Timeline Background Color”, “Timeline Border Color” also you can set your custom color.
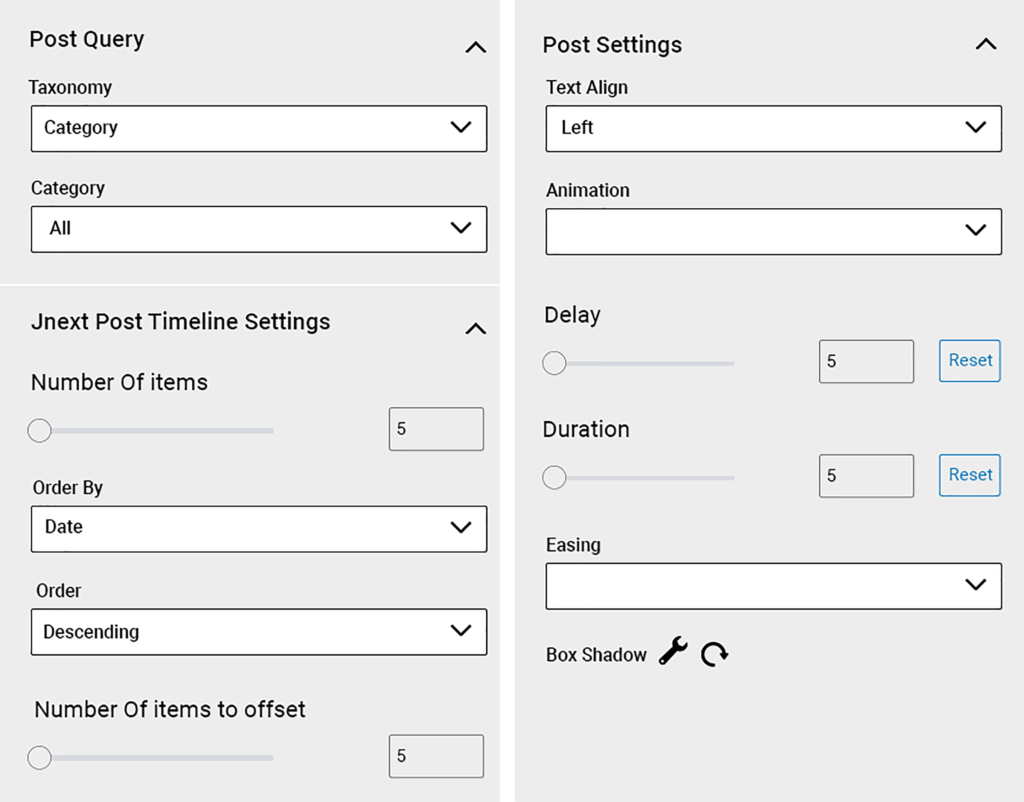
Custom-Post-Type Timeline

- We gives you a option to select custom-post-type to make vertical and horizontal Timelne-Block.
- In the Post-Query Setting you can select your Custom-Taxonomy, Set number of items which you wants to show, Order by and Sort Order for Custom-Post Listing, Set number of items to offset.
- Post-Settings For the Timeline lookup In that you can Set appropriate Text-Align, Animation, Easing and Box-Shadow.
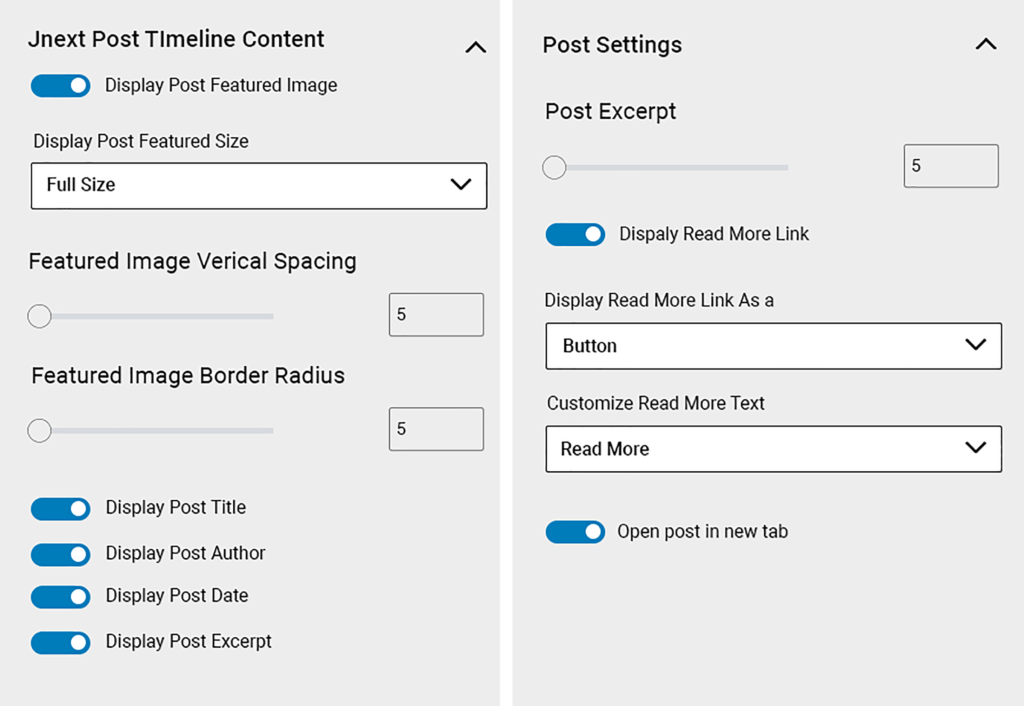
Custom-Post-Type Setting

- In the JNext post timeline content setting gives you a ability to show your “Feature-Image”, Image-Size like “Full”, “Medium”, “Thumbnail”, even you can show or hide require fields like “Post-Title”, “Post-Author”, “Post-Date”, “Post-Excerpt”.
- Post Settings For give length to your “Post-Excerpt”, “Show/Hide Read-More Button”, “Read-more as Link or Button”, “Customize Read-More Text”, “Open Post in New Tab”.
